
這篇文章主要介紹“CSS怎么實(shí)現(xiàn)向下兼容”,在日常操作中,相信很多人在CSS怎么實(shí)現(xiàn)向下兼容問(wèn)題上存在疑惑,小編查閱了各式資料,整理出簡(jiǎn)單好用的操作方法,希望對(duì)大家解答”CSS怎么實(shí)現(xiàn)向下兼容”的疑惑有所幫助!接下來(lái),請(qǐng)跟著小編一起來(lái)學(xué)習(xí)吧!
成都創(chuàng)新互聯(lián)公司專業(yè)提供成都主機(jī)托管四川主機(jī)托管成都服務(wù)器托管四川服務(wù)器托管,支持按月付款!我們的承諾:貴族品質(zhì)、平民價(jià)格,機(jī)房位于中國(guó)電信/網(wǎng)通/移動(dòng)機(jī)房,托管服務(wù)器服務(wù)有保障!
CSS3中有很多好的特性,例如box-shadow盒陰影,但是,唯一的問(wèn)題是IE8瀏覽器不支持,如果是對(duì)外的PC站點(diǎn),則IE8瀏覽器不可不顧,尤其一些受眾廣泛的網(wǎng)站。
怎么辦呢?我的做法往往是這樣,IE9+瀏覽器使用box-shadow陰影,而IE7,IE8瀏覽器使用border線框。
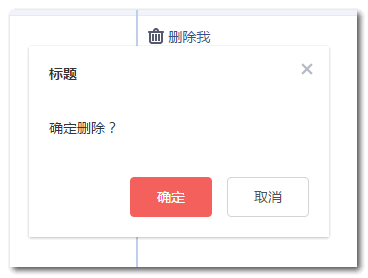
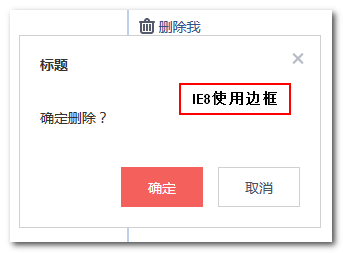
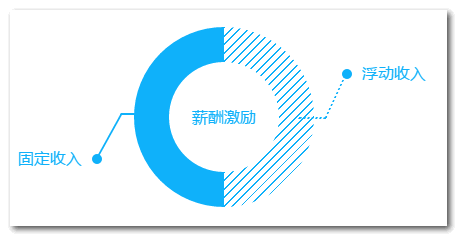
例如下面截圖效果:

也就是針對(duì)不同瀏覽器采取不同的策略,我們一般最先的反應(yīng)是采用一些CSS hack技巧,例如,我們這里,就是要區(qū)分IE9+瀏覽器和IE8-瀏覽器,這個(gè)其實(shí)不難,可以使用:root偽類,在IE9+瀏覽器中,:root實(shí)際上等同于html,于是,我們都會(huì)這么做:
.box {
border: 1px solid #ddd;
}
:root box {
border: 0 none;
box-shadow: 0 1px 3px rgba(0,0,0,.25);
}從功能上滿足了我們的開(kāi)發(fā)需求,大多數(shù)小伙伴此時(shí)就會(huì)到此為止。實(shí)際上,我們可以做的更好。
上面這種CSS hack技巧有一個(gè)比較大的問(wèn)題,就是,當(dāng)我們給IE9+瀏覽器使用不同的CSS聲明的時(shí)候,不經(jīng)意間,把這些CSS聲明的權(quán)重給提高了。這很容易增加我們CSS代碼的復(fù)雜度,例如,經(jīng)常會(huì)遇到后面樣式需要覆蓋前面的,由于:root .box提高了權(quán)重,我們后面樣式想要覆蓋,則需要更大的權(quán)重去處理,顯然,代碼就顯得啰嗦了。
其實(shí)我們有很好的兼容區(qū)分策略,那就是充分利用瀏覽器對(duì)CSS屬性本身的支持情況來(lái)實(shí)現(xiàn)瀏覽器的兼容區(qū)分,而不是傳統(tǒng)的通過(guò)選擇器或者一些查詢語(yǔ)句。
就拿我們這里的盒陰影和邊框例子舉例,如果我來(lái)實(shí)現(xiàn),則會(huì)是這樣的:
.box {
box-shadow: 0 1px 3px rgba(0,0,0,.25);
border: 1px solid #d0d0d5;
border: 0 rgba(0,0,0,.2);
}想要讓IE9+瀏覽器沒(méi)有邊框其實(shí)很簡(jiǎn)單,只要使用一個(gè)只有IE9+認(rèn)識(shí)的同時(shí)沒(méi)有邊框的書(shū)寫(xiě)形式就可以了。雖然border所有瀏覽器都識(shí)別,但是rgba色值確實(shí)IE9+瀏覽器才支持,于是,我們就可以巧妙利用IE8-瀏覽器不識(shí)別rgba色值這一特性,實(shí)現(xiàn)我們的向下兼容處理。
由于IE8瀏覽器不認(rèn)識(shí)rgba顏色表示,因此,在IE8眼中,下面這種寫(xiě)法就是不合法的,就會(huì)被忽略:
border: 0 rgba(0,0,0,.2);
這種處理技巧就是本文所要說(shuō)的,利用瀏覽器本身的不兼容實(shí)現(xiàn)我們的向下兼容效果。
里面的例子,理論上,直接使用rgba(0,0,0,0)也是可以實(shí)現(xiàn)我們的效果的,少了1個(gè)字符,本來(lái)挺好。但是,如果你在Sass中寫(xiě)出border: 0 rgba(0,0,0,0);,則會(huì)被Sass自以為是地編譯成border: 0 transparent,我靠,這個(gè)可就差了十萬(wàn)八千里了,雖然看表現(xiàn)rgba(0,0,0,0)和transparent是一個(gè)東西,都是透明,但是,對(duì)于border屬性而言,rgba(0,0,0,0) IE9+瀏覽器才能識(shí)別,transparent從IE7瀏覽器就開(kāi)始識(shí)別了。于是乎,IE7,IE8瀏覽器下,本要出現(xiàn)的邊框就這樣直接被干掉了,妥妥的bug啊!為了規(guī)避這個(gè)讓人無(wú)語(yǔ)的問(wèn)題,這才使用了rgba(0,0,0,.2)。
上面這個(gè)例子有demo,您可以狠狠地點(diǎn)擊這里:CSS 盒陰影與邊框向下兼容demo
利用類似屬性值兼容性實(shí)現(xiàn)向下兼容的例子還有很多。
所有數(shù)值相關(guān)的兼容試試CSS3 calc()
比方說(shuō),上面IE9+去邊框的例子,還可以試試這樣:
.box {
box-shadow: 0 1px 3px rgba(0,0,0,.25);
border: 1px solid #d0d0d5;
border: calc(0px + 0px) #000;
}因?yàn)镃SS3 calc()計(jì)算IE9+瀏覽器才開(kāi)始支持。
背景圖可是試試background多背景
這種背景圖兼容處理其實(shí)非常常見(jiàn),尤其你是一個(gè)喜歡SVG的小伙伴。我們可以使用SVG圖形作為背景,這樣retina顯示屏下效果就蹭蹭蹭的好,但是,SVG有個(gè)問(wèn)題,就是IE8瀏覽器不支持,怎么辦?IE8瀏覽器就使用傳統(tǒng)的圖片,并且只需要1倍圖就可以,對(duì)只需要1倍圖,因?yàn)椋蚁嘈牛@個(gè)世界是不存在哪個(gè)用戶的設(shè)備是retina屏幕,但還使用IE8瀏覽器上網(wǎng)的。
下面就有個(gè)IE8瀏覽器向下兼容使用圖片的處理問(wèn)題了,大家都是背景圖片,該怎么處理呢?好苦惱~~
哈哈,不要苦惱,background屬性雖然都支持,但是,background的屬性值和一些語(yǔ)法并不是所有瀏覽器都支持的哦,比方說(shuō)多背景就是IE9瀏覽器才開(kāi)始支持的,于是乎,我們可以這么處理:
.box {
background: url(test.png); /* IE8 */background: url(test.svg), none; /* IE9+ */}基本上,以上3個(gè)屬性值兼容處理就能滿足大部分現(xiàn)代瀏覽器和普通瀏覽器的區(qū)分了。但是,上面這幾個(gè)例子都是區(qū)分IE9和其他低級(jí)瀏覽器的,有時(shí)候,我們希望區(qū)分IE10+和其他瀏覽器,該怎么辦呢?要知道,IE10+的選擇器hack非常難搞,但是,我們卻有一些屬性值hack,說(shuō)不定會(huì)喜出望外的好用。
區(qū)分IE10+瀏覽器的屬性hack技巧
通過(guò)一個(gè)經(jīng)典的案例說(shuō)明下,大家都知道IE10+開(kāi)始支持了CSS3 animation動(dòng)畫(huà),于是乎,我們網(wǎng)頁(yè)中常見(jiàn)的loading效果,就可以借助CSS3 animation來(lái)實(shí)現(xiàn),用一個(gè)靜態(tài)的png圖片,使用CSS3不停地旋轉(zhuǎn),效果即達(dá)成,且效果更細(xì)膩,體積超小,而且沒(méi)有白色的鋸齒,可謂上上之選。
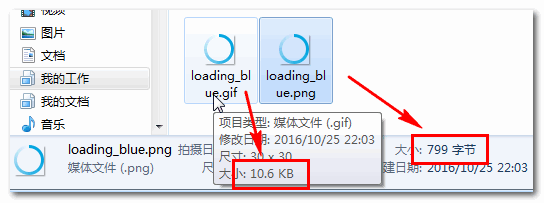
下圖為傳統(tǒng)git圖和png旋轉(zhuǎn)圖的尺寸對(duì)比:
可以看到大小完全不是一個(gè)量級(jí)的。
CSS3 animation效果雖好,但是,最大的問(wèn)題在于IE9及其以下瀏覽器不支持。本著面向未來(lái),盡可能讓用戶感受最佳體驗(yàn)的原則,我們會(huì)想辦法采取向下兼容的實(shí)現(xiàn)策略,就是支持CSS3動(dòng)畫(huà)的瀏覽器CSS3實(shí)現(xiàn)loading效果,瀏覽器要是不支持,則還使用gif,于是乎,技術(shù)實(shí)現(xiàn)的難度變成了如何區(qū)分IE9和IE10瀏覽器。
要區(qū)分IE9和IE8那方法很多,因?yàn)閺腃SS2到CSS3是巨變,但是從IE9到IE10那是微變,所以難度不小。CSS這么語(yǔ)言有趣就在于,你只要足夠機(jī)靈,你總可以挖掘出一些小而美的處理技巧。
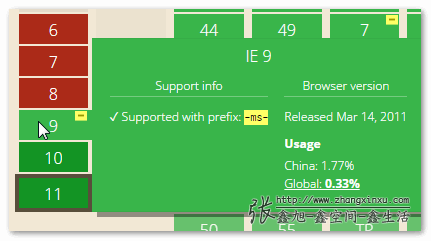
哪些CSS屬性IE10支持,IE9不支持了,除了transition和animation,那就是gradient背景漸變了,于是乎,我們就可以借助多背景,巧妙實(shí)現(xiàn)我們的兼容效果,核心CSS代碼如下:
.box {
background: url(loading_blue.gif) no-repeat center;
background: url(loading_blue.png) no-repeat center, linear-gradient(to top, transparent, transparent);
animation: spin 1s linear infinite;
}雖然IE9支持多背景,但是由于不認(rèn)識(shí)漸變linear-gradient語(yǔ)法,所以,下面那行background:... CSS代碼IE9不認(rèn)識(shí),于是,IE9就是要了上面的loading_blue.gif,從而輕松實(shí)現(xiàn)CSS3 animation下的loading效果的向下兼容效果。
您可以狠狠地點(diǎn)擊這里:CSS png animation旋轉(zhuǎn)向下兼容demo
Chrome瀏覽器下截圖:
需要注意的是,下面的background只能是background,雖然理論上使用background-image也是可以的,但是在IE7, IE8瀏覽器下面,background-image如果是個(gè)不認(rèn)識(shí)的東西,他們不會(huì)認(rèn)為這行CSS無(wú)效,而是認(rèn)為你這個(gè)背景圖有問(wèn)題,于是會(huì)導(dǎo)致IE7,IE8瀏覽器下連gif loading圖片都實(shí)現(xiàn)不出來(lái)。
如何巧妙隱藏IE9及其以下瀏覽器版本中的元素
最近遇到一個(gè)項(xiàng)目,設(shè)計(jì)師設(shè)計(jì)的一些圖形效果非常適合用CSS3繪制,其中有斜紋邊框效果,這就導(dǎo)致只能兼容到IE10,IE9及其以下瀏覽器還是圖片。

這個(gè)例子的HTML要比上面的loading案例要復(fù)雜,由于圖形負(fù)責(zé),因此,會(huì)有很多的HTML內(nèi)容出現(xiàn),而對(duì)于IE9,這些都是不需要的,因?yàn)楸尘皥D只需要一層標(biāo)簽即可。所以,這里出現(xiàn)了2處需要兼容處理的地方,其一,IE10+沒(méi)有背景圖;其二,IE9-里面的子元素要全部沒(méi)效果,比方說(shuō)隱藏。
第一個(gè)兼容處理好辦,跟上面的loading處理類似:
.box {
background: url(shape.png);
background: linear-gradient(to top, transparent, transparent), none;
}關(guān)鍵里面的元素隱藏怎么辦?有什么隱藏屬性IE10認(rèn)識(shí),IE9不認(rèn)識(shí)的?不好意思,沒(méi)有,要么都認(rèn)識(shí),要么都不認(rèn)識(shí)。難道沒(méi)有什么處理方法了嗎?有!
我們平時(shí)寫(xiě)CSS3屬性的時(shí)候,習(xí)慣性會(huì)加私有前綴,雖然現(xiàn)在很多屬性都不需要了,比方說(shuō):
.box {
-webkit-animation: spin 1s linear infinite;
animation: spin 1s linear infinite;
}這種私有前綴寫(xiě)法,本質(zhì)上就是本文的利用瀏覽器的兼容性的向下兼容策略。所以,如果瀏覽器之間的屬性支持有私有前綴之分,也是可以利用屬性兼容性實(shí)現(xiàn)向下兼容效果的。
IE9和IE10之間需要私有前綴區(qū)分的CSS屬性其實(shí)為數(shù)不多,其中之一就是transform屬性:
也就是IE9瀏覽器下,如果transform不加私有前綴是不認(rèn)識(shí)的。好了,我們有思路了,我們可以利用transform來(lái)實(shí)現(xiàn)我們的隱藏效果。
核心CSS如下:
.box > div {
position: relative;
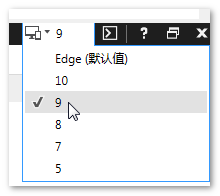
left: -999px; /* 所以瀏覽器偏移屏幕之外 */transform: translateX(999px); /* IE10+位置修正 */}理論上,上面代碼就可以滿足我們的需求了。但是,注意的是,transform需要私有前綴的瀏覽器是原生的IE9瀏覽器,用戶使用的時(shí)候肯定都是使用原生版本的,如果從用戶角度考慮,我們工作到此為止。但是,我們的測(cè)試同事很可能就是使用IE11等瀏覽器的向下兼容模式看的,要知道,IE11、IE9的transform不需要-ms-私有前綴也能識(shí)別,很可能你這里的實(shí)現(xiàn)就會(huì)被報(bào)bug.
所以,安全起見(jiàn),我們需要對(duì)上面的CSS做進(jìn)一步的處理,如下:
.box > div {
position: relative;
left: -999px; /* 所以瀏覽器偏移屏幕之外 */transform: translate3d(999px,0,0); /* IE10+位置修正 */}嘿嘿,雙保險(xiǎn),就算非原生IE9的transform不需要-ms-私有前綴,3d transform那肯定是不認(rèn)識(shí)的,于是乎,一個(gè)完美的區(qū)分IE10和IE9隱藏的向下兼容方案就實(shí)現(xiàn)了。
到此,關(guān)于“CSS怎么實(shí)現(xiàn)向下兼容”的學(xué)習(xí)就結(jié)束了,希望能夠解決大家的疑惑。理論與實(shí)踐的搭配能更好的幫助大家學(xué)習(xí),快去試試吧!若想繼續(xù)學(xué)習(xí)更多相關(guān)知識(shí),請(qǐng)繼續(xù)關(guān)注創(chuàng)新互聯(lián)網(wǎng)站,小編會(huì)繼續(xù)努力為大家?guī)?lái)更多實(shí)用的文章!